Mivel az utóbbi időben egyre több ügyfelemnél merült fel a kérdés mi is a különbség egy mobil oldal és egy responsive oldal közt, úgy éreztem megérdemel egy postot a két fogalom tisztázása.
Mobil weboldal
Már a domain nevéről könnyen megismerhető, hiszen benne van az ‘m’ előtag,
például: http://m.weboldal.hu A mobil weboldal 5-6 évvel ezelőtt jött divatba, amikor hirtelen, és gyors válaszlépésre volt szükség az okostelefonok térhódítására: Ezeknek a kijelzőjén a legtöbb weboldal nem igazán volt élvezhető, hiszen állandóan be és ki zoomolni kell hogy el tudjuk olvasni, ekkor viszont az oldal csak töredékét látja a felhasználó. Ezért létrehozták az eredeti weboldalnak egy “lebutított verzióját” ahol csak a legfontosabb információk maradtak meg, mindehhez nagyjából passzoló a szín és formavilág.
http://m.weboldal.hu A mobil weboldal 5-6 évvel ezelőtt jött divatba, amikor hirtelen, és gyors válaszlépésre volt szükség az okostelefonok térhódítására: Ezeknek a kijelzőjén a legtöbb weboldal nem igazán volt élvezhető, hiszen állandóan be és ki zoomolni kell hogy el tudjuk olvasni, ekkor viszont az oldal csak töredékét látja a felhasználó. Ezért létrehozták az eredeti weboldalnak egy “lebutított verzióját” ahol csak a legfontosabb információk maradtak meg, mindehhez nagyjából passzoló a szín és formavilág.
A mobil weboldallal több probléma van: elsőként az, hogy mivel nem ugyanaz a felépítése és tartalma, mint az asztali gépről nézett weboldalnak, a felhasználónak újra meg kell ‘tanulnia’ mit hol talál. A felhasználó türelmére építeni pedig manapság ebben a felgyorsult világban igen bátor dolog…
A másik hátulütő a felhasználó élmény csökkenése. Míg az asztali weboldal designja és jól navigálhatósága pozitív élményt hagy a nézőben, ugyanezt mobilon nézve már nem éli át.
Harmadsorban pedig, táblagépen nézve egy “senkiföldjére” jutunk. Ezt vagy még nem érzékeli mobileszköznek, (viszont a weboldal lekicsinyítve már itt is nehezen élvezhető) vagy már a mobil kinézetet hozza, ami viszont rágógumiként van erőszakkal széthúzva egy szélesebb felületre mint azt eredetileg tervezték.
Persze elsőre ez designer úrimurinak hangozhat, de gondolj bele: a való életben is egy olyan boltba jársz vissza szívesen vásárolni, ahol gusztán, logikusan vannak elrendezve a polcon levő termékek. Ez a virtuális térben sincs másképp.
Mobil responsive weboldal
A responsive web design az utóbbi pár évben indult terjedésnek. Jelenleg a világ weboldalainak körülbelül 8-10% responsive.
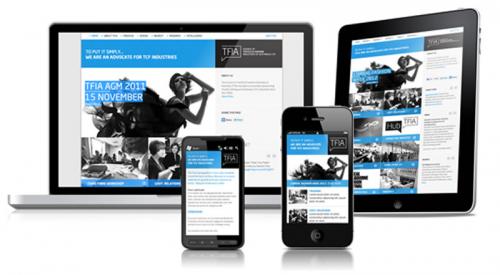
A responsive angol szó definíciója: gyorsan, és pozitívan reagálni. Tökéletes magyar fordítást nem találtam a szóra, a definíció azonban pontosan visszaadja amit csinál: a hátterében ellenőrzi milyen széles a felhasználó képernyője és ezek alapján újra alakítja-tördeli az eredeti weboldalt. Tehát mobilon a képek ugyan arányosan kisebbek lesznek, de a szöveg, a gombok nem kicsinyednek le, sőt lehet még nagyobbak lesznek mint PC-n nézve, a jobb olvashatóság érdekében. A hangsúly itt a koherens design összkép és a felhasználói élmény megtartásán van.

Emellett egy responsive oldal megkönnyíti a SEO-t is. Ahelyett, hogy több weboldal tartalmát kellene fejleszteni és frissíteni, a cégednek csak egy helyre kell koncentrálnia. Ugyanigy internetes marketing stratégiádban is egyszerűsíti a helyzetet, mert nem kell két oldal analytics grafikonjait nézni.

A responsive weboldal szintén jó alternatíva lehet ha egy webes szoftvert / appot tervezel. Ahhoz, hogy az Androidos és Apple felhasználókat is elérd, dupla fejlesztési költséggel kell számolni mivel appstoreba és play storeba is le kell fejleszteni az appot. Egy responsive weboldalon futó (html5 és css technológiát használó) szoftver viszont tökéletesen fut majd egy Androidos Samsungon vagy egy iOS-es iPaden is
Végezetül pár weboldal linkje amit responsive technológiával készítettünk. Érdemes vagy pc-n és mobilon is megnézni, vagy az asztali gépeden a böngésző ablakát jobb oldalról elkezdeni összehúzni, így látható hogyan alakul át az oldal egyre kisebb szélességű kijelzőn.
http://ingatlan-addelmagad.hu/
Ha szeretnéd hogy a Te weboldalad is responsive legyen, vedd fel velem a kapcsolatot ide kattintva.
